
| 01 | <ul> | <ul>~</ul> | · unordered list의 약자 · 순서가 필요하지 않은 목록을 만들 때 사용 |
| 02 | <ol> | <ol>~</ol> | · ordered list의 약자 · 순서가 필요한 목록을 만들 때 사용 |
| 03 | <li> | <li>~</li> | · 각 항목을 불릿(bullet)을 이용해 표시함 |
▶01. <ul>
· 순서가 필요하지 않은 목록을 만들 때 사용
· 단독으로는 효용성 없음
▶02. <ol>
· 순서가 필요한 목록을 만들 때 사용
· 단독으로는 효용성 없음
▶03. <li>
· 각 항목을 불릿(bullet)을 이용해 표시함
· 불릿(bullet)
- 각 항목 앖에 붙는 원이나 사각형 등을 지칭함
- 불릿은 css를 통해 수정 가능함
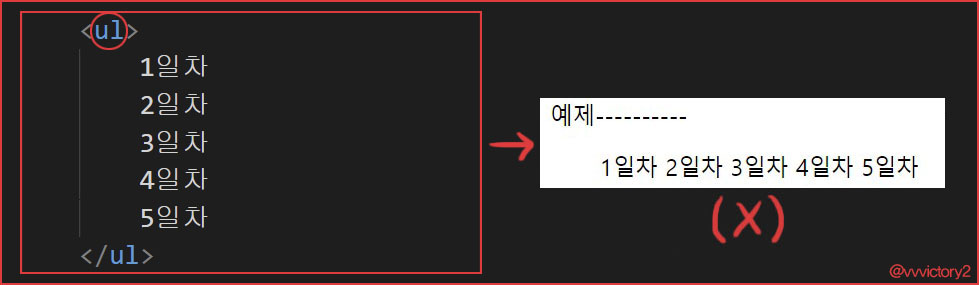
▶예시_잘못된 예시1(<ul>단독사용)
<ul>
1일차
2일차
3일차
4일차
5일차
</ul>
▶예시_잘못된 예시2(<ol>단독사용)
<ol>
1일차
2일차
3일차
4일차
5일차
</ol>
▶예시_기본구성1(<ul>+<li>조합 → 도형)
<ul>
<li>1일차</li>
<li>2일차</li>
<li>3일차</li>
<li>4일차</li>
<li>5일차</li>
</ul>
▶예시_기본구성2(<ol>+<li>조합 → 숫자)
<ol>
<li>1일차</li>
<li>2일차</li>
<li>3일차</li>
<li>4일차</li>
<li>5일차</li>
</ol>
<ol type="a">
| 속성값 | 속성값에 따라 나타나는 표시 |
| 1 | 아라비안 숫자(기본값) |
| a | 영문 소문자 |
| A | 영문 대문자 |
| i | 로마숫자 소문자 |
| I | 로마숫자 대문자 |
▶속성값(type="")이 없는 경우
· <ol>만 있고 뒤에 덧붙은 게 아무 것도 없는 상태라면, 기본값(아라비안 숫자)이 적용된다.
· type속성 대신 css를 이용해 변환시킬 수도 있음
▶예시

<ol type="a" start="3">
▶목록의 시작 지점 설정
▶만약 3을 적을 경우, 시작 지점은 3번째가 됨(3번째부터 시작한다는 의미)
▶예시

'1-1 html' 카테고리의 다른 글
| [html] <img>태그 (0) | 2021.05.02 |
|---|---|
| [html] <table>, <tr>, <td>, <th>태그_기본적인 표 만들기 (0) | 2021.04.24 |
| [html] 기본 태그, html의 요소(Element), 속성(Attribute) (0) | 2021.04.12 |
| [html] <title>태그 (0) | 2021.04.12 |
| [html] html 시작하기 (0) | 2021.04.11 |






