
변수(Variable)
변수유형 변수이름 = '변숫값';
· 어떤 값(조건, 상황)에 이름을 붙이는 것
▶console창에서, (1~3번을 순서대로 진행할 것)
1. 변수선언(변수 만들기)
변수유형 변수이름;
2. 변수에 값 지정시키기
변수이름; = 변숫값;
3. 결과! 1, 2번이 제대로 적용되었다면,
console.log(변수이름); 입력시 → 지정시킨 변숫값이 출력됨
다만 출력에 반드시 console.log();가 사용되는 것은 아님
▶위 예시의 1, 2번을 한번에 할 수도 있음!
변수유형 변수이름; = 변숫값;
· 변수유형
- 어떤 변수인지
- 예시: let, char, int, string, double 등
· 변수이름 =변수로 사용할 이름
· 변숫값
- 예시: 숫자
변수이름(=변수로 사용할 이름) 만들기
▶변수이름(=변수로 사용할 이름) 만들 때 지켜야 할 것
1. 자바스크립트의 식별자는 다음 3개 중 하나여야 함
| 문자 | A~Z, a~z |
| 언더바(밑줄) | _ |
| 달러기호 | $ |
2. 대문자와 소문자를 구별할 것
· 대문자≠소문자 (서로 다르게 인식한다)
3. '예약어' 사용금지!
· 예시: let, if, for 등
▶변수이름(=변수로 사용할 이름) 만들 때 tip
· camelCase를 사용할 것
- 변수 이름에는 띄어쓰기를 사용할 수 없기 때문에,
첫글자는 → 소문자로,
띄어쓰기 위치의 바로 뒤에 있는 단어의 첫글자는 → 대문자로 표기하면 좋다.
- 예시
goodVariableName (O)
good_variable_name (X)
기타
▶변숫값에 작은따옴표(', ') 사용)
char 이름 = '홍길동';
int 나이 = 1000;
▶문자열일 때(변숫값에 큰따옴표(", ") 사용)
string 인사 = "안녕하세요";
▶예시
올해(2021) 나이 계산하기
//이하 올해(2021) 나이 계산
var currentYear = 2021; //올해 연도 변수선언
var birthYear; //태어난 연도 변수선언
var age; //결과로 출력될 나이 변수선언
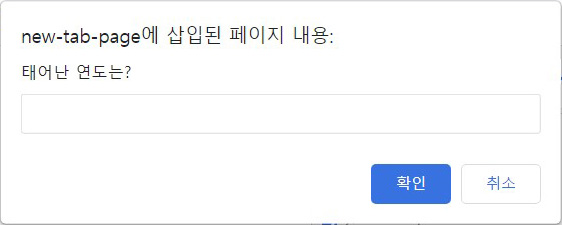
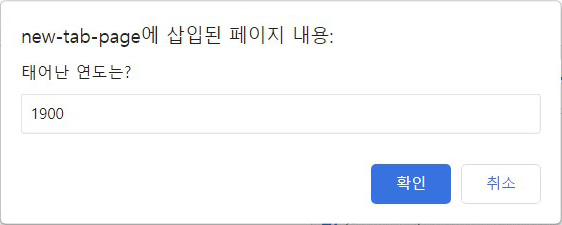
birthYear = prompt("태어난 연도는?")
age = currentYear - birthYear + 1; //1=상수(고정값), 우리나라 나이를 기준으로 계산할거라 +1을 상수로 설정함
document.write(currentYear + "년 현재,<br>")
document.write(birthYear + "년에 태어난 사람은 " + age + "세 입니다.")


'1-3 java_script > 미분류' 카테고리의 다른 글
| [javascript] in 연산자 (0) | 2021.08.10 |
|---|---|
| [javascript] 객체(object), 속성(property) (0) | 2021.07.21 |
| [javascrpt] 클래스(Class), 인스턴스(Instance) (0) | 2021.07.03 |
| [javascript] 리턴(Return) (0) | 2021.07.03 |



